今天就用昨天講到的CRUD搭配RESTful API做出一個留言板,首先先來定義一下留言板會需要有的內容,留言者、訊息、時間,所以我們先用artisan將model、controller、table建立起來。
php artisan make:model Message -mc
-m 代表增加migration
-c 代表增加controller
下完指令之後可以在
/app/Http/Controllers/ 找到MessageController
/app/Models/ 找到Message
/database/migrations/ 找到create_messages_table
另外也要在 /routes/ 打開api稍後會用到
首先先將table編輯好,前面有提到需要有留言者、訊息、時間,留言者先以字串的方式來儲存$table->string('member');
訊息也是先用字串來儲存即可$table->string('message');
時間的部分已經原本就有timestamps結構會自動建立created_at及updated_at了所以不用擔心
儲存好之後就下指令將table建立起來吧
php artisan migrate
table建立好之後migration就可以先關起來了,接下來要撰寫的是Model檔案也就是app/Models/Message這個檔案。
Laravel的Models要特別去設定哪些屬性是可以被寫入的,由於id是屬於資料庫會自動+1的,timestamps設定的created_at及updated_at也是會自動給予初始值,所以不用特別設定,只要設定留言者及訊息就好,設定如下
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Message extends Model
{
use HasFactory;
protected $fillable = [
'member',
'message',
];
}
接下來按照CRUD的五項常用結構:列表、新增、詳細、修改、刪除,將Controller寫好
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MessageController extends Controller
{
public function index ()
{
return 'index';
}
public function create()
{
return 'create';
}
public function detail()
{
return 'detail';
}
public function update()
{
return 'update';
}
public function delete()
{
return 'delete';
}
}
並且搭配上對應的api route,Laravel 8的Route設定方式與先前的版本有些許不同,如果有問題的話可以到官方文件查詢,目前介紹是以Laravel 8的作法為主
Route::group(['prefix' => 'messages'], function () {
Route::get('/', 'App\Http\Controllers\MessageController@index');
Route::post('/', 'App\Http\Controllers\MessageController@create');
Route::get('/{message_id}', 'App\Http\Controllers\MessageController@detail');
Route::put('/{message_id}', 'App\Http\Controllers\MessageController@update');
Route::delete('/{message_id}', 'App\Http\Controllers\MessageController@delete');
});
此時先用指令將本機服務開起來php artisan serve,再搭配先前介紹的PostMan來做一下最基本的測試,在PostMan的url打上127.0.0.1:8000/api/messages,並且選擇GET method,按下Send即可得到回傳的字串index,如果回傳404可能是因為先前在做artisan練習時將Route cache了,下php artisan route:clear將快取清除掉即可恢復正常,此時就可以確認Route及Controller有正確設定,那就可以繼續做下面的功能了。

首先將這次要用到的Model引入至Controller
use App\Models\Message
接著先來做列表的功能,我希望留言能夠顯示出專屬序號、留言者、訊息、建立時間,並且依照建立時間來排序,越新的留言會在越上方
public function index ()
{
$messages = Message::select(
'id',
'member',
'message',
'created_at',
)
->orderBy('created_at', 'DESC')
->get();
return $messages;
}
接著使用PostMan來測試一下會發現系統回傳的是一個空陣列
這是因為還沒有新增任何一則留言的緣故,所以我們接下來要來完成新增訊息的部分。
新增留言的部分我會預期使用者要填入名稱及訊息,並且新增成功時回傳success字串
public function create(Request $request)
{
Message::create([
'member' => $request->member,
'message' => $request->message,
]);
return 'success';
}
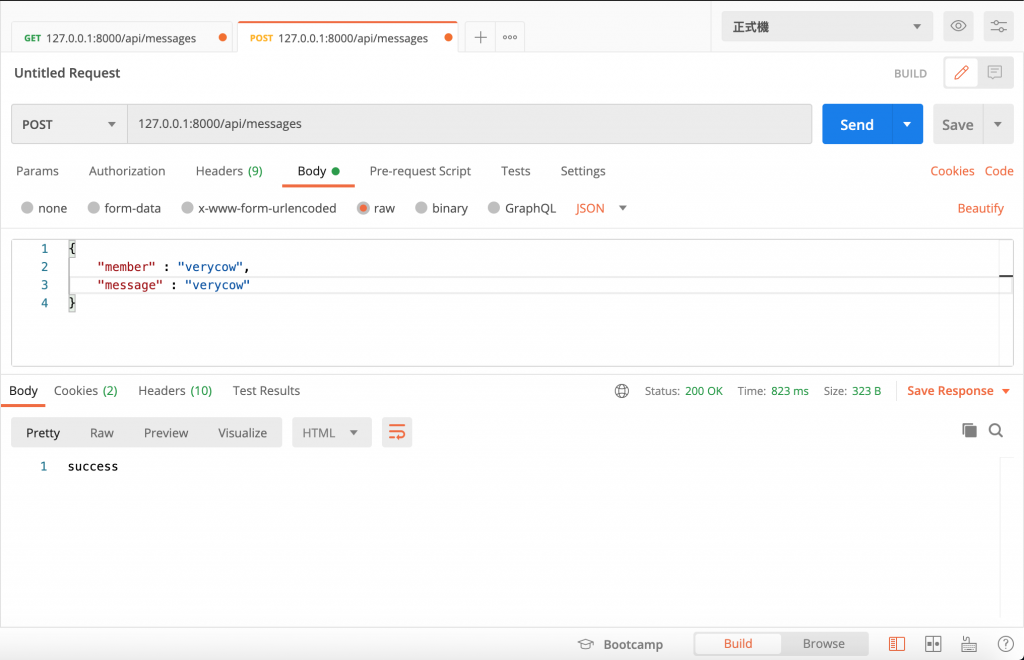
接著使用PostMan選擇POST method來測試一下,記得body那邊要選取raw、JSON格式
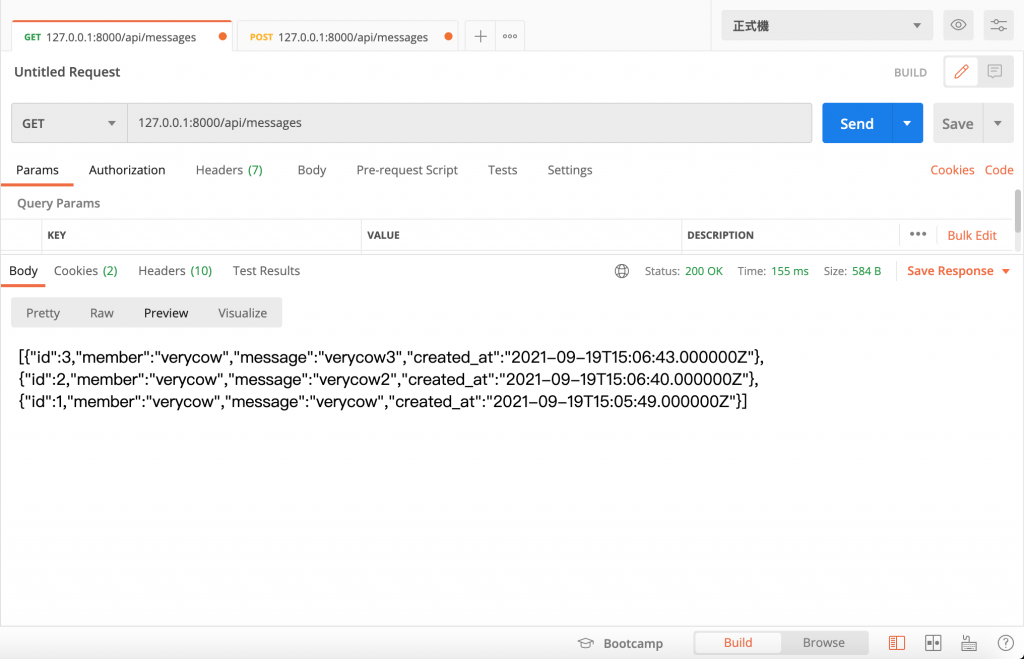
有回傳success代表新增留言成功了,使用不同的訊息多新增幾筆資料,再回去列表工程測試一下就會發現有資料了

列表與新增功能完成後來做一個顯示留言詳細資料的功能,在列表的地方每則訊息都有屬於自己的id,就用這個id來當索引列出該訊息
public function detail($message_id)
{
$message = Message::select(
'id',
'member',
'message',
'created_at',
'updated_at',
)
->where('id', $message_id)
->first();
return $message;
}
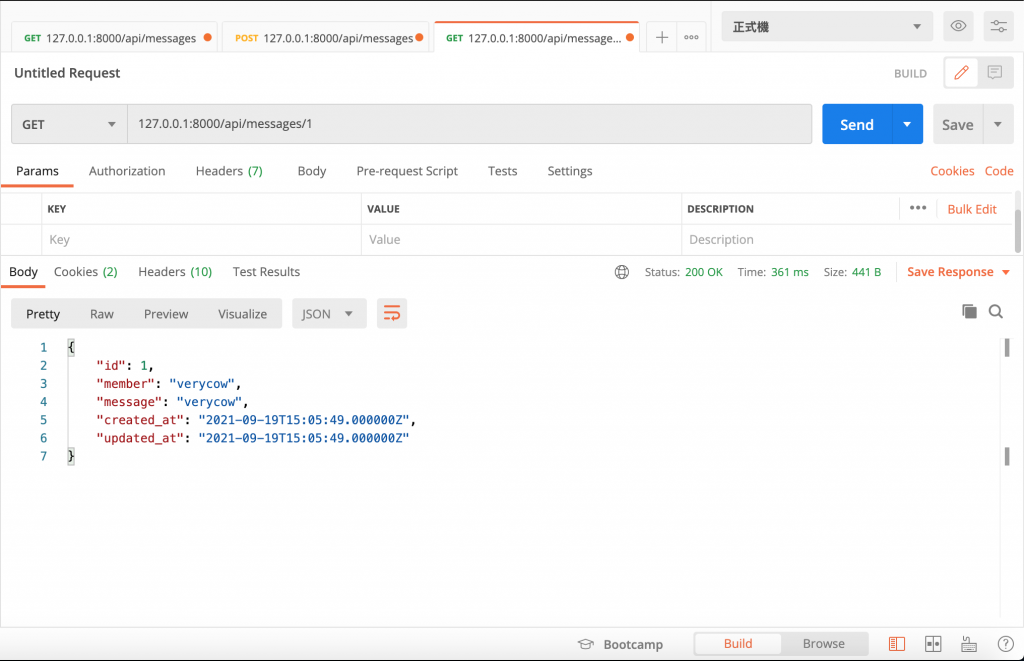
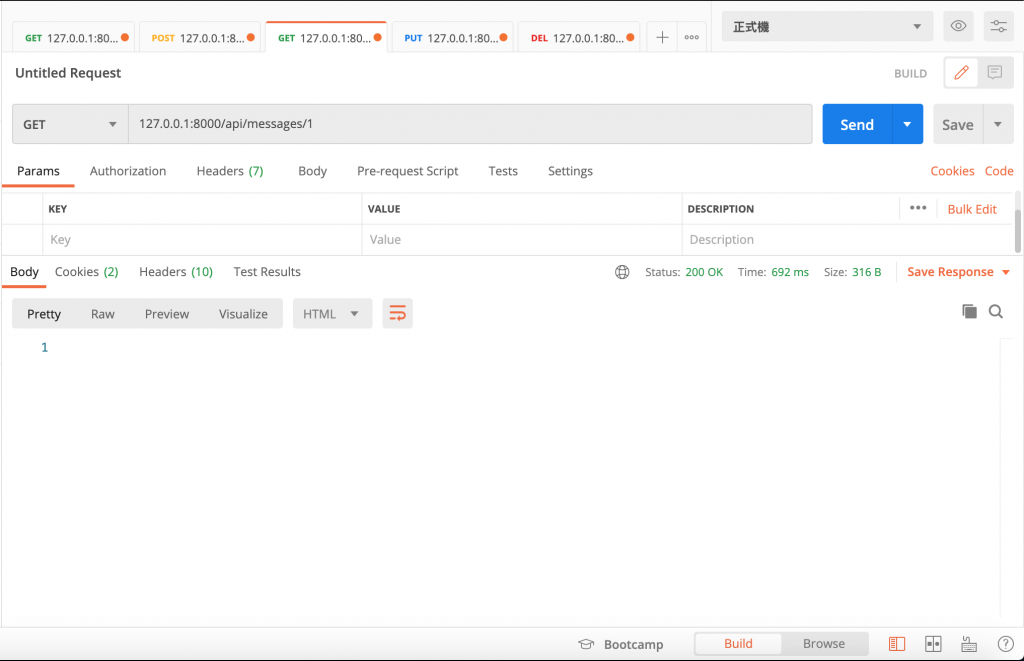
在route的地方已經有設定message_id參數了,所以在Controller的地方系統會自動帶入參數,select的部分雖然是把所有的資料都列出來,但還是要養成好習慣不要直接用全表搜尋,再來用PostMan測試一下,在url的地方要記得帶入要尋找的id參數

接下來是修改功能,依照RESTful API的概念如果是PUT的修改方式是要提供所有的資料,但今天的做法先用偷吃步的方法只修改部分資料就好,也是一樣如果有修改成功的話就回傳一個success字串
public function update(Request $request, $message_id)
{
Message::where('id', $message_id)
->update([
'message' => $request->message,
]);
return 'success';
}
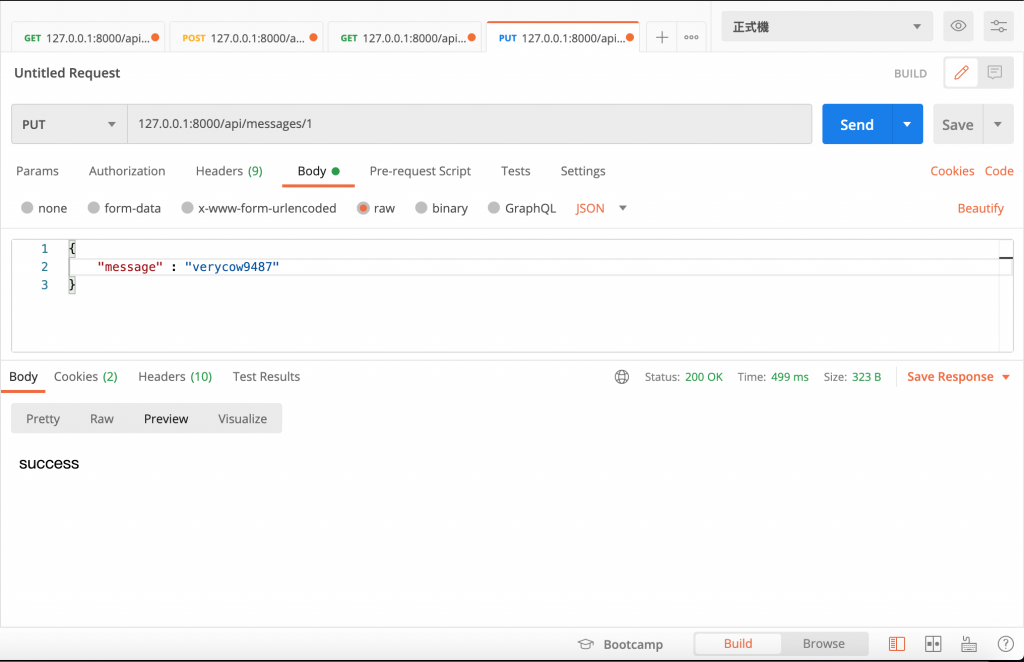
也是使用PostMan,要修改成PUT method,並附上要修改的訊息id,body選擇row及JSON格式

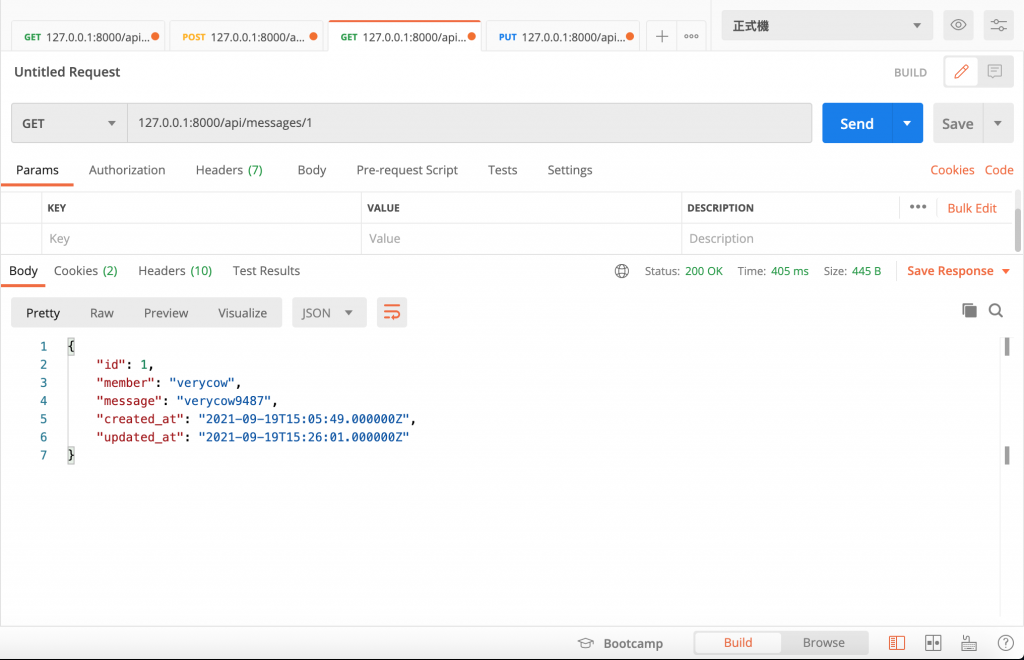
修改成功後再用detail功能查詢一下是否有修改成功,並且可以發現到updated_at的時間系統已經自動修改了

修改結束之後就來到最後的刪除功能了
public function delete($message_id)
{
Message::where('id', $message_id)
->delete();
return 'success';
}
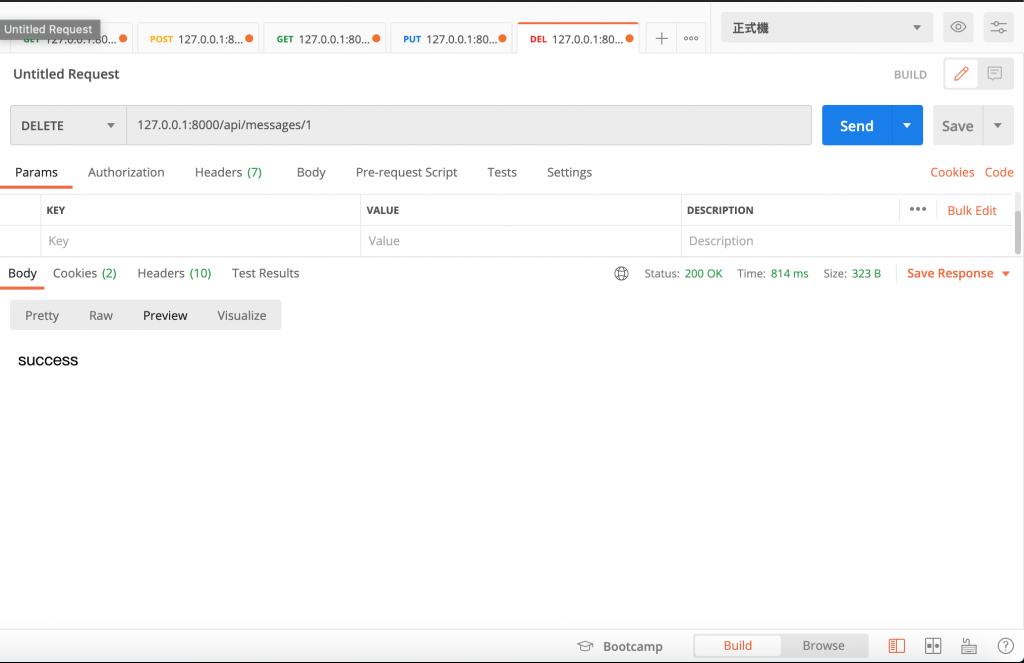
完成後一樣使用PostMan測試,並用detail功能測試可以發現訊息已經不見了


以上就是最基本的CRUD功能,當然今天的示範存在的非常多的問題
這些問題都會在後面繼續講解介紹。
今天的介紹就到此趕工完畢,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。
